

想必在做电商的你,对Landing Page(中文叫到达页面或登陆页面)一定不陌生。可是要怎么制作出最强的到达页面,增加消费者停留在网页的时间,降低跳离网页的机率,并且带动他们点选CTA,「Say Yes」或「Buy Now」?这篇文章告诉你不败的Landing Page应该有哪些元素,要怎么安排!

什么是Landing Page(登陆页面)?
Landing Page 是一个单页的网页,主要目的是为了让浏览网页的使用者采取特定的「行动」。而此处所指的「行动」可以是注册帐号、下载指引手册、电子书,购买商品或服务等。
为了说服网页浏览者采取行动,一个 Landing page 应该使用各种不同的说服元素,如具有吸引力的文案、他人给予的肯定或使用见证等社会认同(social proof)、产品或服务的解说影片、显而易见的行动呼吁按钮-但绝大部分的登陆页面并不会面面俱到。
登陆页面要怎么设计才真正吸睛?
如果你已经有自己的 Landing Page,可能每次修正的时候会从很多小地方改善去优化转换率,比方说CTA按钮的颜色、文案内容的长短、使用不同的图片做测试等,但在这之前,比优化更重要的是,你应该先学会消费者心理学!
如果不懂消费者心理学的话,你的优化就只会是乱无章法的 trial an error,好比做实验,但却没有良好的实验设计,或甚至实验本身的操作变因就选错了是一样的。在错误的实验里期望得到对的实验结果?
以下是4个心理学的原则可以帮助你提供更有说服力的 Landing Page:
1. 快乐心理学:什么事情会让未来的你感到开心
古希腊哲学家 Epicurus 是第一个提出快乐心理学的学者,从他的实验、教学经验与深层思考过后,他提出一个与幸福有关的理论:
「人们会因为让自己快乐的事情而做出选择」
换言之,人们会选择让自己快乐的事。对 Epicurus 来说,每个人最大的渴望是追求幸福,没有人会故意选择一条很痛苦、艰辛的路,除非在某种程度上来说,这样的过程在最终会带给他们愉悦的感觉,或是他们认为结果会是甘甜的。
因此要将这个小技巧用在你的 Landing page 上,你可以从这6个面向去思考:
-
人们首先会想到自己:专注在你的主要目标客群上,使用第二人称「你」,告诉他们,选择你会带来什么样的好处、他们会有什么样的感受
-
当人们对一项产品或服务有清楚的了解之后,他们会感到快乐:在内文中展现图片和文字,并且清楚的以他们能够理解或是感同身受的语言,叙述你所提供的产品和服务
-
当人们知道其他人也很快乐的时候,他们自己也会感到快乐。当然这必须排除让竞争对手快乐,而此处指的好比他人的社会认同、微笑的一张照片
-
当人们满意于你所提供合乎逻辑的结论:使用较长的登陆页面内容,有条不紊地叙述你想要传递给他们的讯息,一步步引导他们至结论,以及行动呼吁。
-
人们看到自己喜欢的视觉元素也会感到开心:研究证明,人们喜欢看到其他的人开心样子、可爱的动物以及鲜艳的颜色
-
阅读开心的文字的时候:写一个正向乐观、不具威胁性,会让人们感觉开心和无法攻破的文案内容
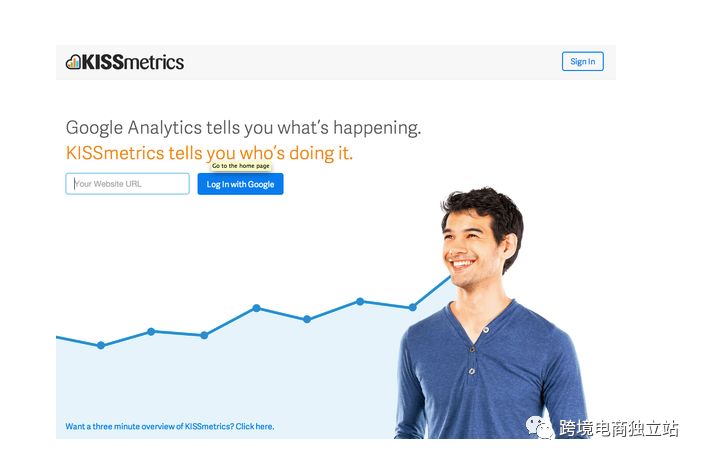
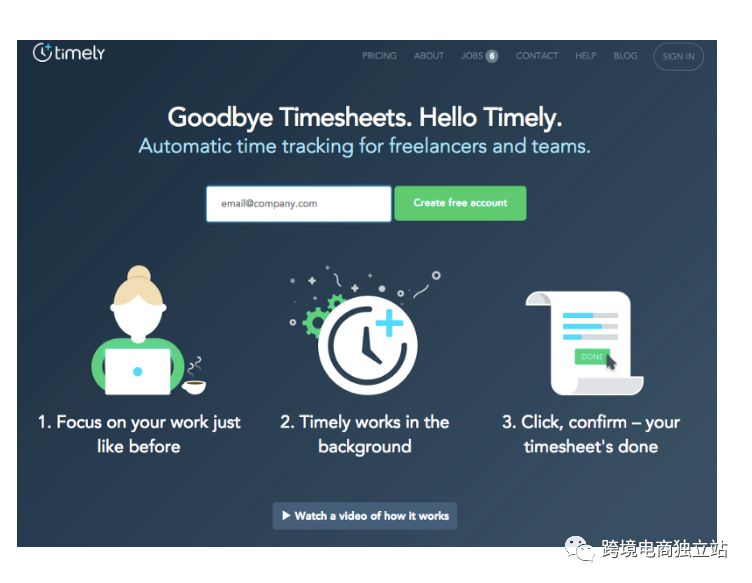
以 Kissmetrics 这个登陆页面为例:

在内文里面他们重复了「你」两次,并且清楚的描述了其所提供的服务内容:Google Analytics 告诉你发生了什么事,Kissmetrics 告诉你为什么会有这样的结果,照片辅以一张人脸的笑容,朝向希望你阅读的方向看去,同时给予背景许多留白的空间。
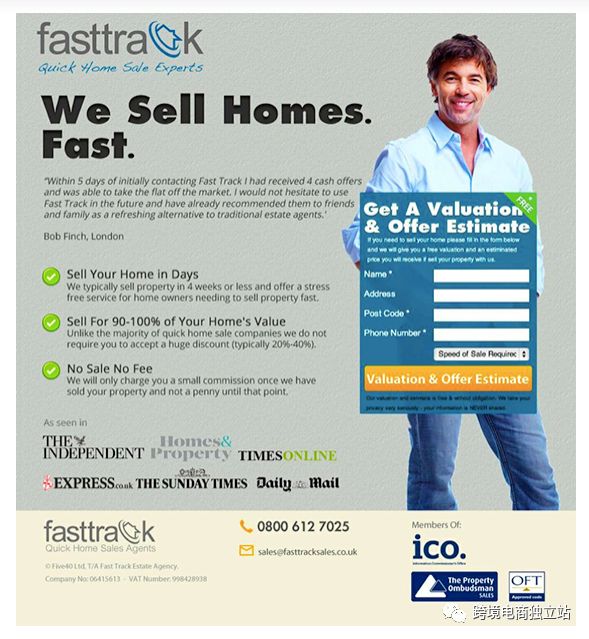
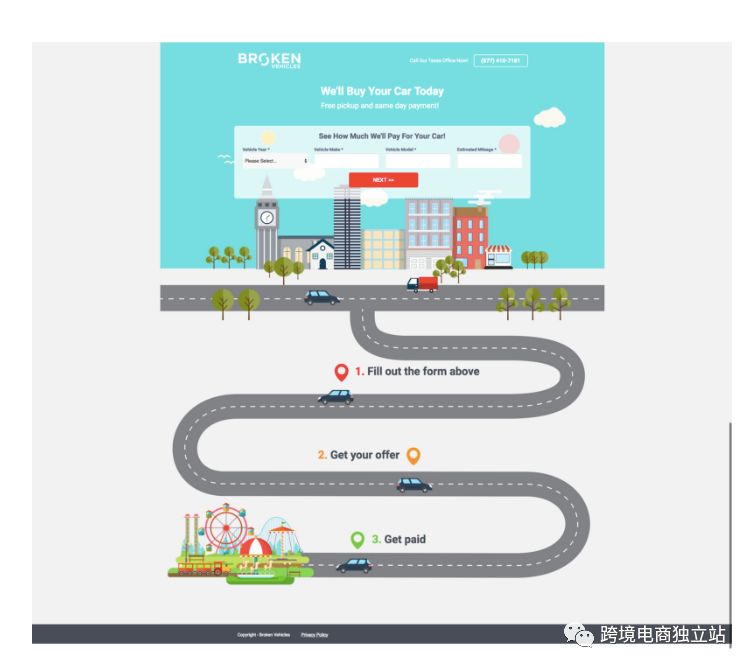
再来看看 Fast Track 的例子:

在这个登陆页面,他们同样用一个微笑的男子作为主要图片。在Logo的下方指出自己的专业:quick home sale experts(快速帮你卖掉房子的专家),在主要的标题再次给予主要目标客群满满的信心,告诉他们,Fast Track 能快速帮你把房子卖掉,再用列点的方式告诉你相关的细节内容,包括在几天内既可以帮你把房子卖掉、让你的销售价格能保持90~100%的价值、没有销售抽成。
如果你是一个急于脱手房屋的卖家,当看到这个 Landing Page 时候,会不会觉得交给 Fast Track 应该可以很安心,并且能很快把自己的房子卖掉?
不过所有的结果都需要被测试,当谈到强调幸福,对每一个人来说都是不一样的,每个人都会在不同的东西中找到属于自己的乐趣,所以你必须测试你的主要目标客群他们会对什么样的内容买帐。
2. 疼痛心理学:人们想要避免什么?
快乐心理学家 Epicurus 同时也提到:
「快乐的极限在于消除所有的痛苦,而当这样消除痛苦的快乐感觉出现时,只要(能够消除痛苦的)感觉不被中断,不论对于生理或是心理来说,痛苦都起不了作用。」
不论是心理或是生理,人们很自然而然地会去逃避让自己感觉不舒服或是觉得痛苦的事件。而在营销上就很容易让人们为此有所行动,将其运用在Landing Page 设计上,就是要提醒人们「不舒服」的感觉,打到他们的痛点,那么你的主要目标客群就会给予相对应的回应,并且寻找避免该种不舒服的感觉或情形发生,而这就是你的 Landing Page 设计要做的事。
看看下面这个例子:

标题:你把你的双下巴藏起来了吗?
Landing Page 的图片是一个女生试图在镜头前面用围巾把她的下巴藏起来,不论是所使用的图片和文字都很切合主题,让有此困扰的人感同身受,唤醒他们因为下巴比较圆润在拍照时或是人前的尴尬感觉。此外,它为有这样困扰的消费者(正在看登陆页面的主要目标的客群),提供一个解决办法:一份减少下巴多余脂肪的研究报告。
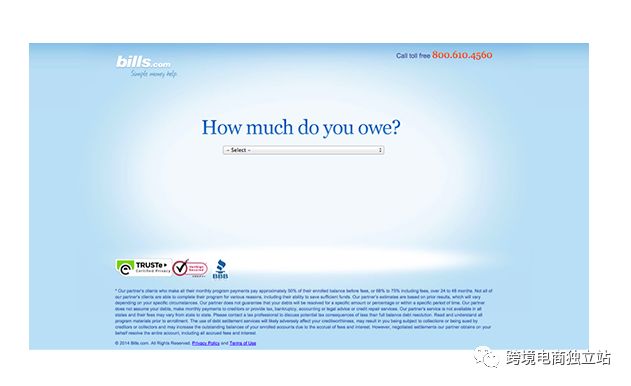
在 Bills.com 的 Landing Page 也用同样的手法来与他们的主要目标客群对话:你欠了多少钱?

很多人对自己的财务状况会感到高度焦虑,bills.com 希望传递出你对自己的债务感到痛苦,但他们能够帮你解决这个困扰。
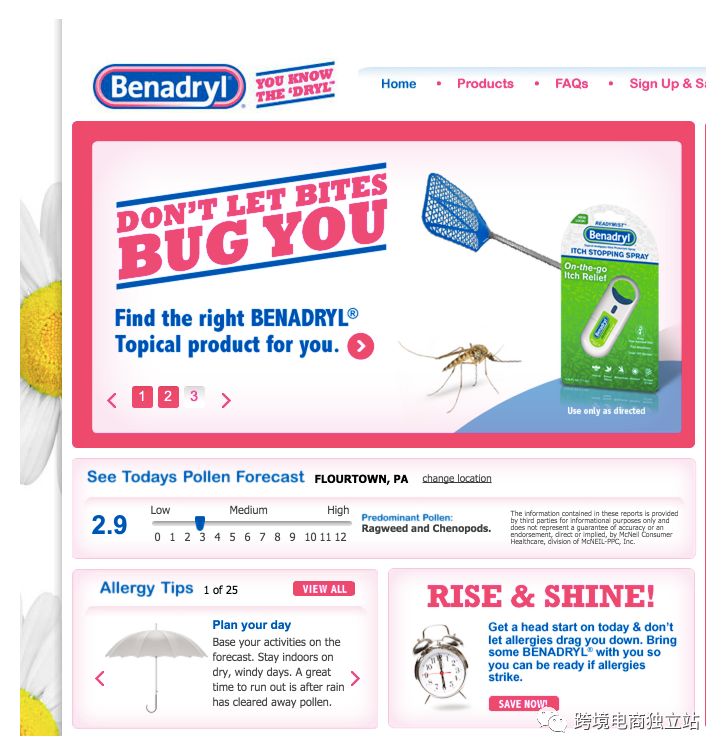
再举一个例子:Benadryl

它的 Landing Page 提醒了消费者过敏的恼人之处,而使用他们家的产品可以减缓不舒适的感觉(Don’t let bites bug you)。
又或是像 Barilliance 这个小工具。

它为许多电商熟悉的痛处:消费者放弃购物车,提供了解决办法。它们的登陆页面设计提醒了在做电商的主要目标客群,使用他们家的工具,可以救回10~30%的被弃置的购物车,只要5分钟的设定时间,不需要特别的IT人员,就能为你的电商网站减少消费者放弃购物车的比例。
当消费者觉得「被戳到」的时候,他们就会想尽办法地去找能够解决痛处的办法,不论是减轻症状,或是让自己过得好一点。作为营销业者的角色,你不是要消费者把这些痛楚自己扛下来,而是要告诉他们,有了你的服务或商品,可以为他们正在头疼的问题,提供解决的办法。
★ Key takeaway:指出他们哪里痛,并且提出解决办法
3. 花费心理学:他们愿意花多少钱
当提到消费的时候,你可以简单地把人们分成两种类型:愿意花钱的人(Spendthrifts)、想要省钱的人(Tightwads)。
根据消费者行为期刊(Journal of Consumer Behavior)的一篇研究指出,消费者在购物之前,就会先有预期心理自己要在该电商网站上花多少钱。当然你可以透过 Landing Page 的设计,稍微影响消费者心中的既定消费价格,但基本上那个价格是根深蒂固在他们心中的。
要如何应用这个心理学技巧在你的登陆页面上呢?让潜在顾客的期望和你所提供的期望是一致的,甚至将你所提供的服务超出他们原先的期待。
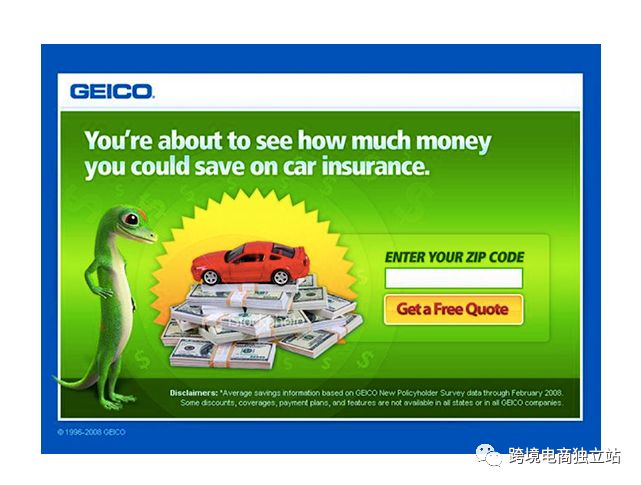
如果你了解你的主要目标客群之内心最大愿付价格,那么你可以顺著他们的思维方式,告诉他们使用你的商品或服务可以为他们带来多少的价值。对于想要省钱的人来说,「避免失去」比起能够「获得什么样的利益」更重要,因此你则可以试著传递「如果现在不买你的服务或商品会损失多少钱」,让他们减少犹豫的时间。
像是 Geico 的这个广告,就直接告诉你,如果换投保他们家的汽车保险,能够为你省下多少钱。

4. 好奇心
好奇心常会被人们忽略,但它却是强烈驱使人们去知道或是学习些什么的欲望!一个好的登陆页面应该就是要激起人们的好奇心,让人们有强烈的欲望去产生行动。
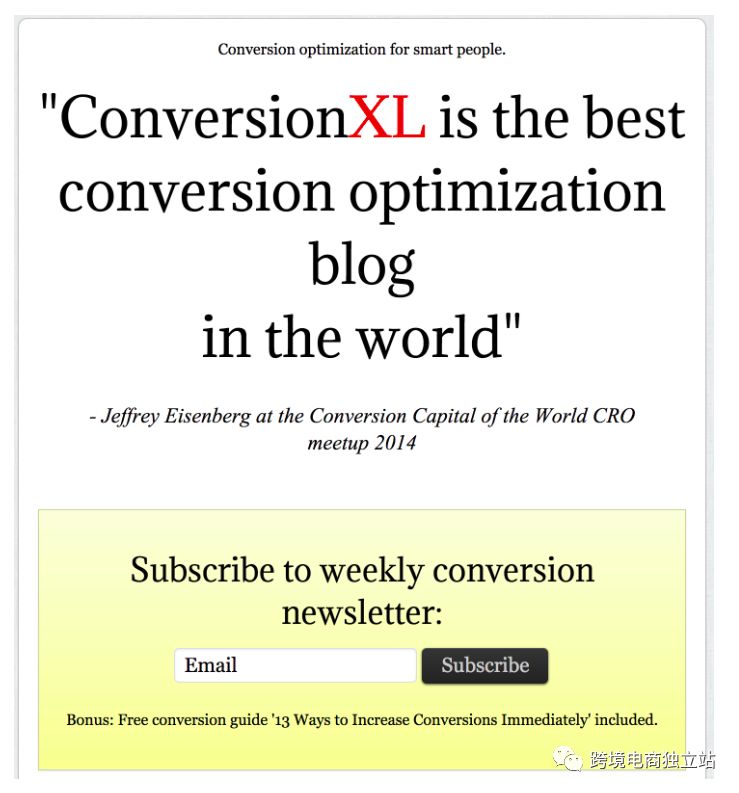
像是 ConversionXL 用登陆页面作为读者主要进入的画面。标题是知名的转换率优化大师Jeffrey Eisenberg 的证词引用,「Conversion XL 是全世界最好的转换率优化网站」。

使用该领域知名人士的引言,就大大的加分之外,描述也让人产生好奇心,「ConversionXL 真的是世界上教我转换率优化最好的网站吗?」如此一来,人们就有强烈的求知和学习欲望,看看这个网站究竟如何提出「全世界最好的转换率优化」建议。
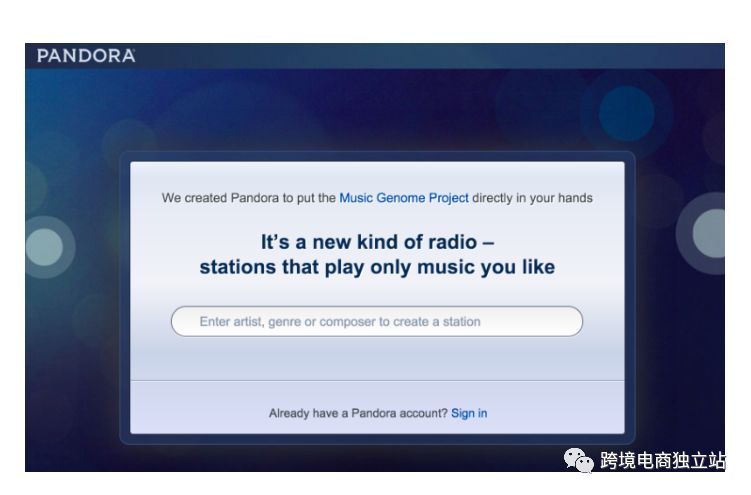
再来看看美国网络电台Pandora之前推出的 Landing Page 设计:

线上广播电台的新型态是什么样子?车站会播什么样的音乐?真的会播我喜欢的音乐吗?进而激发使用者的好奇心,输入他们喜欢的作曲家、音乐家,并完成这个CTA。
不要小看了好奇心!就像是你应该很常看到「测验」,下意识地输入各种信息,以获得「未知」的测验结果。
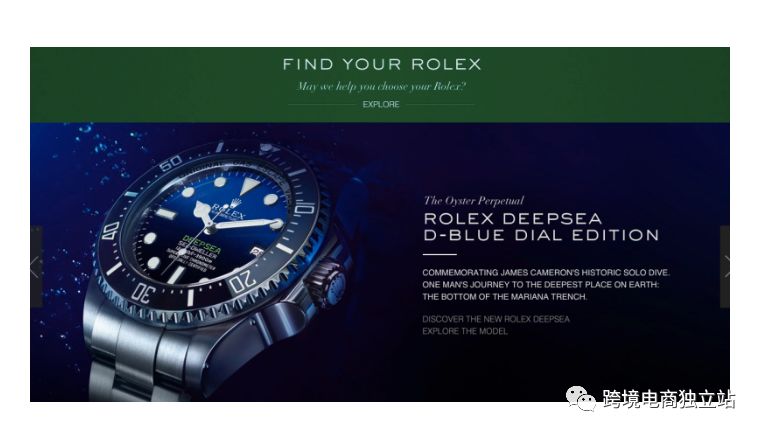
比方说你卖的是一支手表,你的CTA是「找到最适合你的Rolex」使用者一定会很好奇,那将会是一个什么样的页面,要如何找到最适合自己的 Rolex 手表。

心理学是一把钥匙,为你的 Landing Page 带来更高的转换率。但这些基本的小原则并不是不败的银弹,而是当你了解之后则可更有效地去进行A/B测试。
在研究完心理学之后,再来了解人们的习惯:眼球动态追踪
相信你一定也看过一些跟眼球动态追踪的报导,但你可能未必了解它对转换率的影响是什么,以下就用5个眼球动态追踪的研究结果来告诉你,Landing Page 应该怎么设计:
1. 眼神的方向
在图库里面有成千上万的人脸照片,但是你知道如果选错照片的话将会使你的转化率降低吗?
看看下面这张照片,你将会注意到这个人在正在看著你,因为她在看你,所以你也会投以相同的注视,可是并不会特别注意到商品。

但再看看这张稍微修正后的广告图片,你会看到照片中的女生是在看著产品。眼球动态追踪的结果发现,使用这样的效果会迫使人们不由自主地将目光投注更多在商品上。

再看看下面这两张照片也有异曲同工之妙。当婴儿整个身体朝向右边,也吸引了读者的眼神注视的方向往右边去。

跟行动呼吁一样,如果你要使用与人向有关的照片,请确保他们的眼神或是人所面向的方向,甚至是简单的手指示意,看的是你的登陆页面中最重要的元素,作为一种隐藏式的CTA。
2. 了解你的主要目标客群:
根据眼球动态追中的数据结果,不同性别所关注的重点会有所不同。因此如果你的主要目标客群是某一种性别的客群,那么将可以专注在优化一个部分。
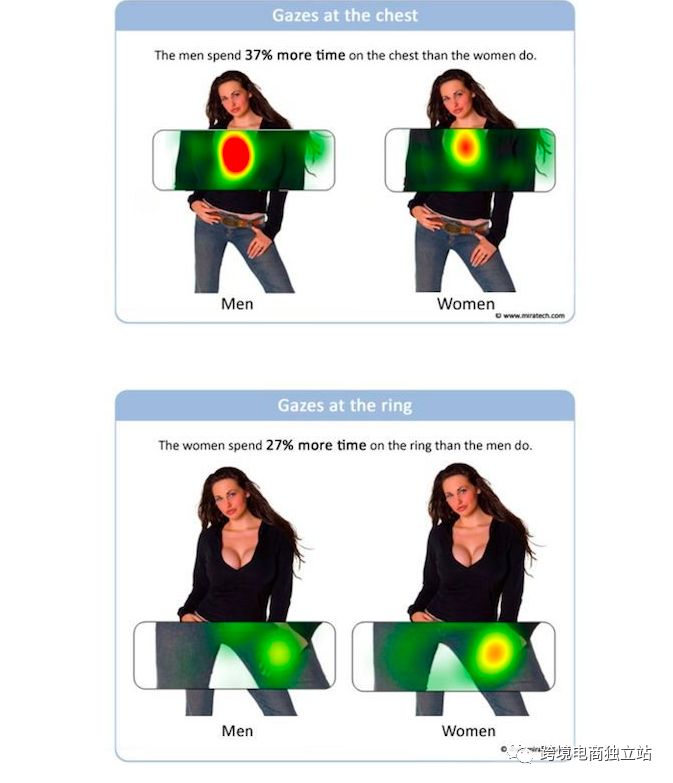
以下图这张图来说,你认为男生跟女生注视的点会有什么不一样呢?

是否如你所预期的,比起女性,男性将更多的目光注视著照片中模特儿的胸部,而女生关注模特儿戒指的比例又比男生来得高。

3. 最简单的最复杂
透过简单的一张照片,就能为你带来自然的视觉流动,让消费者注意到你的产品。
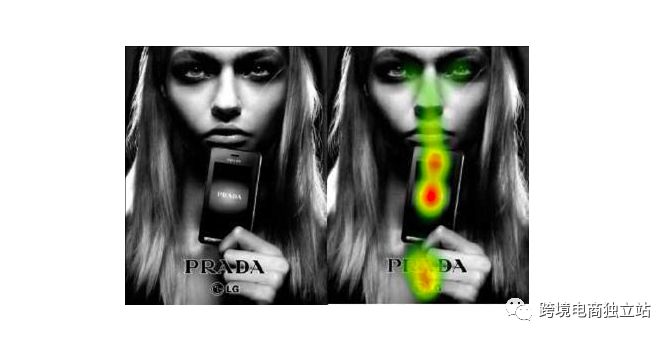
像是下面这张图片,虽然是黑白的,但眼球动态追踪的结果,发现人们会注视著模特儿眼睛到鼻子,接著向下延伸到电话和 Prada 的 Logo。所以如果你的图片设计可以参考这样的模式,移除不必要的元素或是文字,减少你的色系,也能达到正确并精准传递信息的效果,让人们不自觉地去做你想要他们做的事(将目光投注在产品或是品牌上的时间延长)。

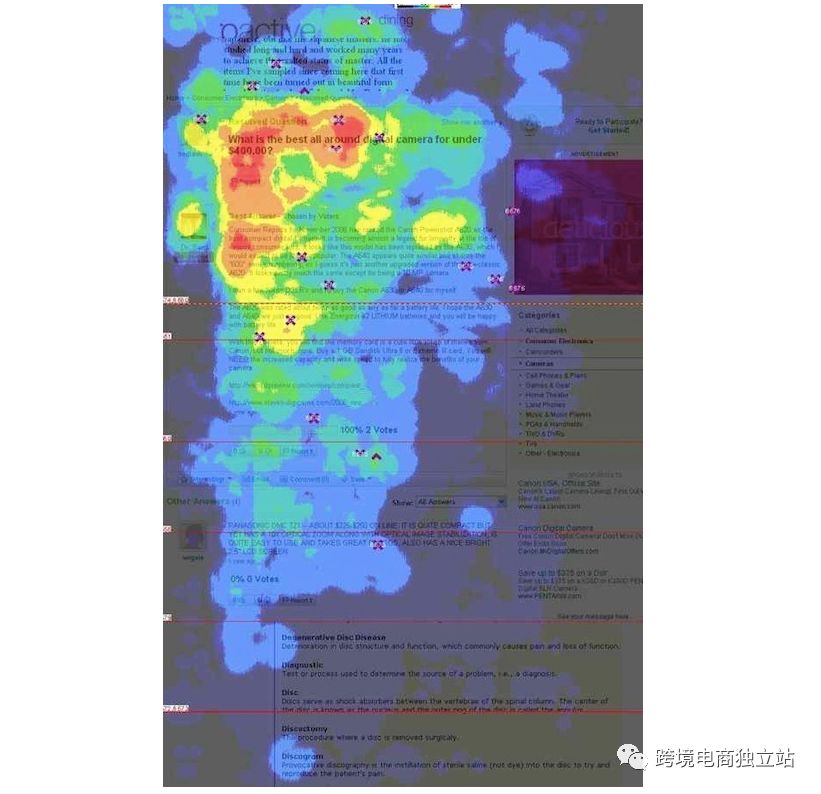
4. 人们阅读的顺序是从左到右的
在人们离开网页之前,你大概有10~20秒的时间去抓住他们的目光。大部份的人,一分钟的阅读速度是250个字,但一个人大概会读40~80个字左右,决定他们是否要跳离网站。
而基于人们几乎会花7成的时间在一个网页上,从左至右的阅读,这代表你最重要的元素、最想要人们阅读的信息所安排的顺序也必须是由左而右。

当然,你最重要的信息会放在网页的最上方。儘管这听起来很像是基本常识,但有很多登陆页面的设计会忘记放重要的元素,像是CTA或是左上角这样的小技巧。
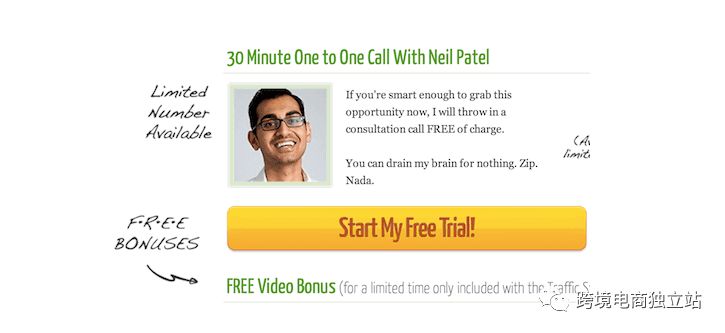
5. 人们喜欢手写元素
你还记得自己在孩提的时候一样手写和画画吗?不论你相不相信,当人们看到涂鸦或是手写字的时候,很容易就把注意力放在上面。所以只要用一点手写的元素,你就能成为最完美的指挥家!「让人们无法拒绝你想要他们看的东西」

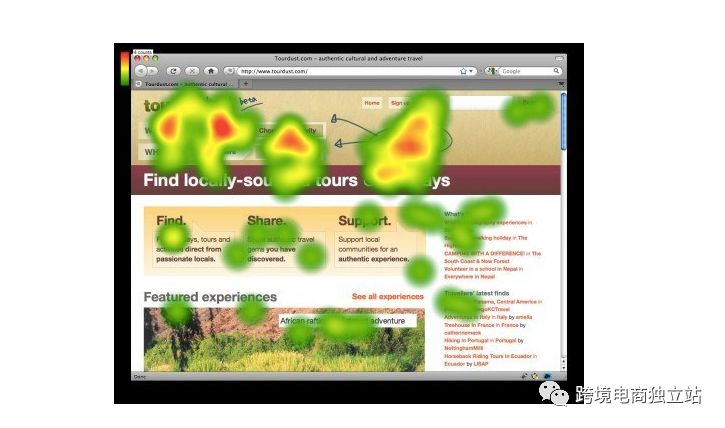
像下面这张图,人们之所以把注意力都放在上方之处正是因为它使用手绘的箭头。

在了解了心理学的眉角之后,
接著就是要来优化你的登陆页面设计了!
(小编终于要进入正题了…)
Landing Page 的制作工具有百百种,模板也有无数个,但是每一个登陆页面都应该只专注在一件事情上,并且针对某一种类的主要目标客群,拥有以下6+1项内容:

1. 绝杀的标题和具说服力的副标题
标题是所有引发人们兴趣、注意力、好奇心,并且对你所提供的产品或服务有初步了解最重要的地方,也是潜在顾客会留下对你的第一印象。
像是下面这个在教别人说话技巧的 Landing Page 劈头就说「我试著要成为很奇特的人」。接著继续将标题还没有讲完的事继续讲完,让读者在阅读的时候会好奇这个网页究竟想要传递什么样的讯息。

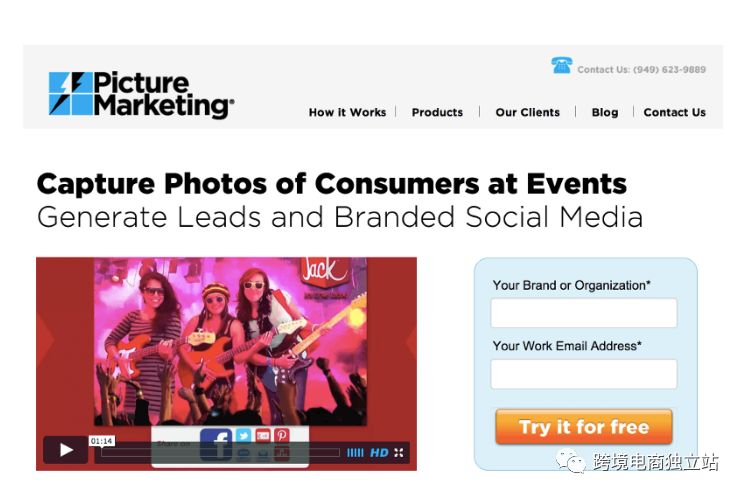
而 Picuture Making 的登陆页面标题也很显眼,同时告诉你服务的业务内容(捕捉消费者在参与活动时的照片,帮助你带来更多的Leads 以及在社交媒体上的品脾形象)

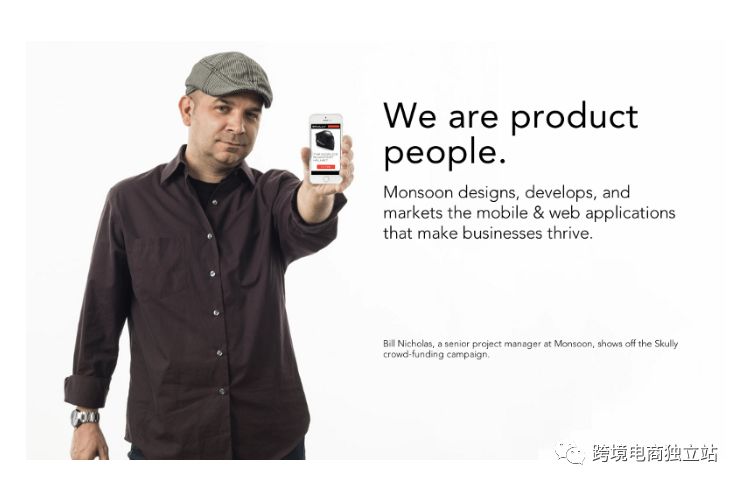
另外像是Monsoon也使用了一个极短的标题「We are product people」,并接著解释他们是一个设计、发展和营销移动设备的公司,帮助你的企业更蓬勃发展。

而如果说标题是第一眼抓住潜在客户目标的文字,副标题就是延长他们在你的Landing Page 停留时间的重要功臣。就像上面说的一样,副标题通常是更进一步地为标题诠释详细的内容,应该有一些与「说服」相关的字眼好让人们再多看一眼。
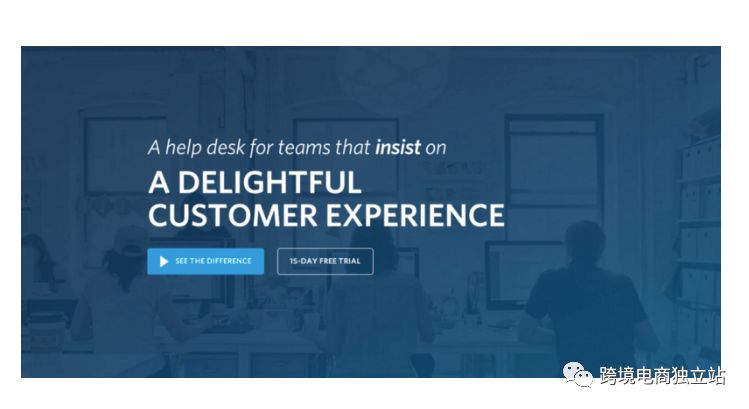
像是HelpDesk 的登陆页面很有趣地将主要标题和次要标题做了小小的调动,让页面的这个部分看起来像是一个句子,不过主要还是强调他们能提供客户一个愉快的消费者使用经验(A delightful customer experience)。

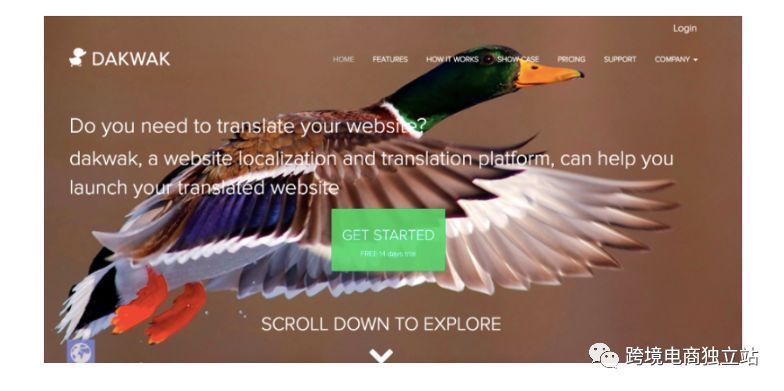
更高招的像是Dakwak 直接把标题隐身了潜在消费者的疑问和它的解决方案:

「你需要翻译网站吗?Dakwak 是一个能帮你翻译各地语言的平台,让你的网站能支持各国语言!」
2. 多媒体元素
比起文字,人们接受图片的速度是它的6万倍,因此除了文字之外,在登陆页面则不能缺少多媒体元素,这包括了图片和影片。在图片的要求上当然必须要有够大的像素、好的成像品质,并且和你的产品或服务相关。如果你的产品或是提供的服务较复杂、多元的话,则可考虑加入影片的元素,并且设定成自动播放。
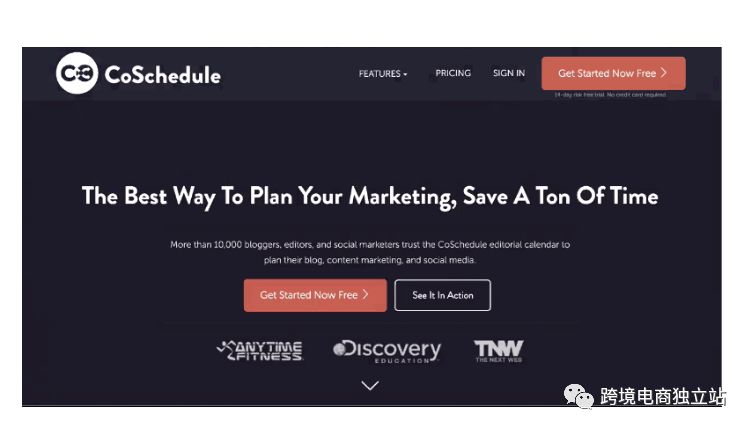
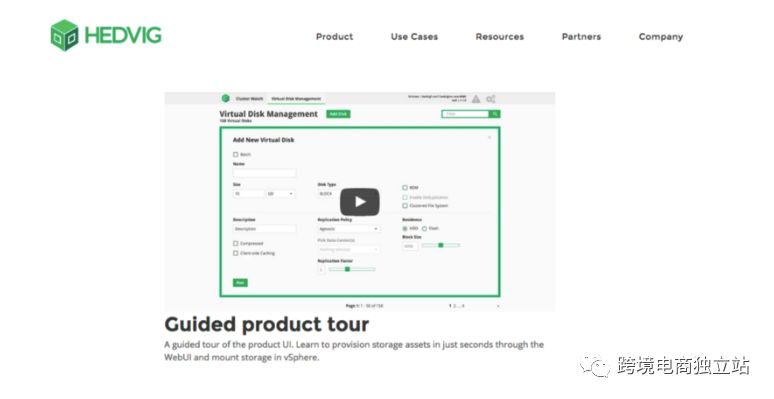
像是CoSchedule 就将他们的服务做成一小段影片,让潜在的目标客群可以快速了解他们所提供的服务。

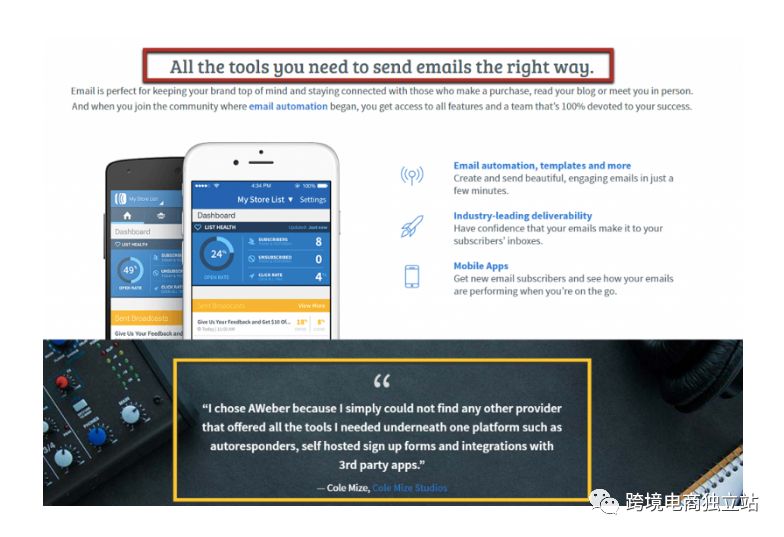
又或者是像Aweber 这个软件所提供的服务比较复杂,它的Landing Page 设计就是先一个主要的标题:「所有你需要寄 email 的工具他们都有」,再以图示列点的方式提出3项它们产品的特征,最后再加上使用者的证词来强化说服力。如果软件能够与其他服务或软件相互整合,在登陆页面的最后也可以提出,减少使用者对软件的使用疑虑(觉得很难用、很复杂)。

设计方面可以考虑提供相对客制化的图片、扁平化的设计、情境使用照片、插画和微型互动元素。
比起千篇一律的图库照片,在登陆页面上放实际的使用者使用照片、创办人照片相对来说会更有说服力,不过若使用插画并加入一些可互动的元素,在Broken 这间公司实际的测试结果,为转换率提升13%。

这感觉有点像是当人们在加载网页的时候,放入一些互动式的元素让等的潜在顾客不至于感到太无聊,像是Google Search 在一些特殊的节日或名人特殊纪念日等会推出好玩的search bar 或是小游戏一样(Google Doodle),希望让人们印象深刻。

或是像Prudential 曾经设计过一个登陆页面,希望人们可以摆除「拖延」的习惯,因为人们可能担心老了以后没有足够的退休金,或是担心会活在贫困之中,还有因为拖延产生的内疚感,因此透过一个小测验的互动功能让使用者在浏览网页的时候会觉得有趣一点:

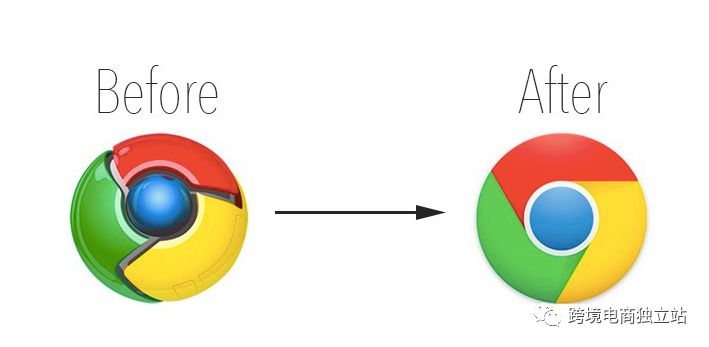
至于什么是扁平化设计呢?

根据DesignModo 指出,使用平面化设计的优点:
简化了不必要的图形和动画元素,节省网页加载的时间
可以加速读者接收讯息的时间
排版相对容易,整个设计看起来更流畅化
不过设计本身就是门大学问,最好还是自己本身有一点美感素养或是请专业的设计师为你的登陆页面图示和影像,甚至是整个网页内容的规划,以减少自己走太多的冤望路又让投资报酬率很低!想知道更多扁平化设计的相关知识,请点这个连结。
3. 文案内容
人们到你的登陆页面是为了要学习更多关于产品或是你所提供的服务的细节,所以如果你没有说服他们你所提供的价值,或是有一个完整的流程让他们搞懂你到底是提供什么服务或是产品的话,他们很快就会跳离你的网站了,因此若你的产品特别需要详细的解释,登陆页面就是很好教育你的主要目标客群的地方。
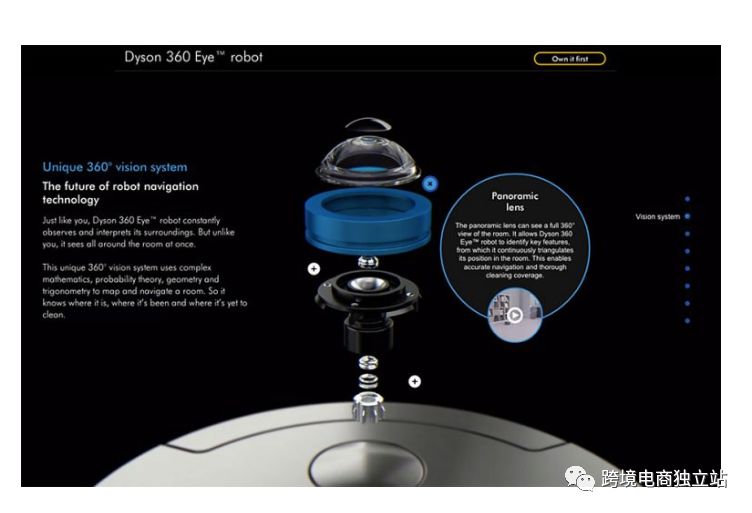
像是Dyson这个机器人看起来就非常的复杂,所以他不仅使用了文字还以拆解图片搭配影片加以详细的叙述它的操作方式:

而你在撰写的时候必须思考以下4件事:
-
你的主要目标客群是谁?
-
他们习惯用什么样的语言和文字?
-
你能提供什么样的价值或利益?
-
为什么你的主要目标客群要为你所提供的服务或商品买单?
在理清以上几件事之后,加入前面学习到的心理学元素,你必须指出人们的痛点,并为其痛点提出解决办法,以主要目标客群能够理解的文字,用简单、精确的语言阐述你所能提供的价值或为他们带来的好处。
注意,一切都应该是要「使用者导向」,而不是一直说自己好棒棒!
像是与其说「我们为你做出非常棒的官方网站」,不如说「做一个能够让你赚钱的官方网站!」而假如你卖的是舒缓药膏,你不是老想著自己是个卖药的,而是使用此产品之后可以带给使用者自在、舒缓和快乐的感觉。又假设你卖的是一双训练的跑鞋,你要想你卖的不是只是鞋子,你卖的可能是安全、时尚、舒适和满足感。又或者你的消费者其实在寻找的是一个可以负担得起的地毯,那么你的文案内容就不应该著重在材质、大小等,可以直接是「每一个家都负担得起的地毯」。
在撰写文案的时候,除了提及产品的功能性之外,也别忘了动之以情,挑起人们对于产品或服务所带来相对应的感受,以及他们真正在意的事情是什么。在这之前得好好想想你希望你所提供的商品或服务能够激起人们什么样的正向情绪?(这边也可以加入一些色彩心理学的元素搭配服用)

几个人们比较容易多看几眼的内容包括:一步步教学、免费的工具使用、用图片和视频说故事。


另外你可以设计客制化的文案内容,让潜在消费者自己选择他们浏览网页的旅程,比方说你所提供的商品或服务品项很多,那么就可以用板块的方式做区隔,让他们自己开启不同的探索旅程。
像是Hubspot 这个数字营销的整合工具有提供不同的服务项目,就将潜在使用者可能会需要的项目以板块区隔分类,依照不同的使用者需求给予不同的内容:

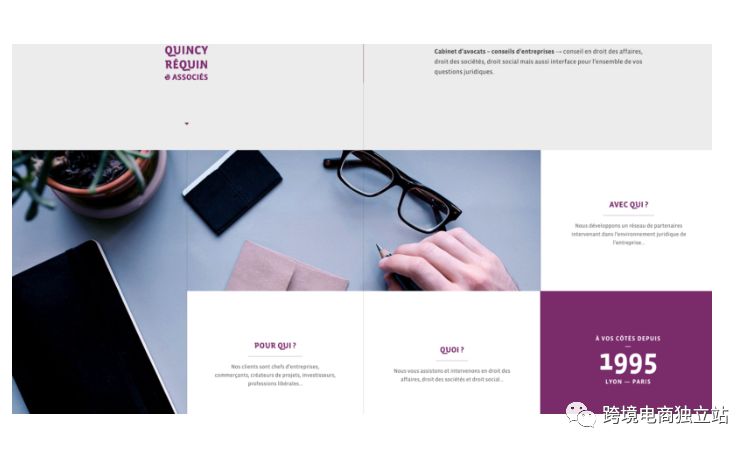
另一个例子是Quincy Requin’s,他们也用板块的方式来说明自己所提供的服务内容:

4.社会认同与认证背书
老王自己卖瓜总是比别人来说老王的瓜好吃,来得更有推广效果。
潜在的消费族群看到有相对应的使用者见证,或是据国际认可产品认证背书,不论他们熟不熟悉该认证或是使用者,绝对都会先提升对该产品或服务的信任度。
所以请确保在你的登陆页面也要有类似于「他人挂保证」的信息展示,增加网页浏览者对你的产品或服务的信心!当然这样的社会认同或背书也需要经过筛选,像是可以使用星等评级、真人图像誓言、实际数据案例分析等来消除初访者对你的不信任感。



5. 你的联络方式和保证
除了社会认同和背书认证之外,你同时也要证明自己是合法的公司。因此在Landing Page 里最好要有你的联络方式,像是:email、电话、地址甚至是网址以及联络表单。更进一步,则可设计像是机器人弹出视窗,给予使用者提问的协助,以强化使用者对你的信任,减少转换率的流失。

而除了实际的案例背书之外,再来就是要提供消费者如「7天免费退换货」、「我们是国际品牌认证」等这种心理因素牌的保证,降低任何他们可能会增加犹豫考量的风险。

6. 强而有力的CTA
登陆页面的最主要目的就是要让人们采取行动,因此当然少不了强而有力的CTA! 比起「了解更多」、「马上下载」、「现在就买」这种消费者看到有点无感的行动呼吁,或许你可以考虑「我希望能卖得更多」、「我真的很讨厌迟到」、「我需要训练狗狗的指引手册」。或是像以下这种在弹出视窗里比较有趣一点,会让人多看几眼的弹跳窗口之类似的行动呼吁按钮。
说到这边,你的Landing Page 基本上已经99%完成了,那么最后1%是什么呢?为了能够再完美一点,会建议你在登陆页面做完以后,再加上一个「感谢页面」。
7. 感谢页面
很多人会忽略了当消费者在登陆页面有所行动之后的感谢页面。
为什么需要感谢页面呢?在感谢页面中,你可以更进一步地告诉使用者未来将会发生的事情,比如说在几天后收到商品、你们的售后服务是什么,在此处也可以包含社交分享按钮或是其他更多的服务信息,让使用者可以对你的公司有更多的了解,当然也可以在感谢页面加入进一步的追踪码,确认使用者的确有采取行动,甚至在未来可以透过此追踪码做更进一步的销售。

【结语】
虽然Landing Page 只有「一页」,但要设计出一个能为你带来高转换率的登陆页面却有许许多多需要注意的眉角,基础的当然包括了配色不能太多太杂乱、要有留白的空间、删除不必要的信息等等,而除了应用上述的心理学小技巧在设计中之外,也务必要记得为你的登陆页面做A/B测试,因为正如前面提到的,没有一个登陆页面可以适用于所有的产业、产品或是服务,但是我相信只要你抓住这篇文章中告诉你的小技巧,打造出一个不败的 Landing Page 就差你去做的这一步了!
准备好制作出一个真正能够吸引潜在顾客的登陆页面吗?快行动吧!


长
按
关
注
跨境电商独立站
大数据+AI人工智能的跨境电商运用
置身舒适行业圈外另辟蹊径的干货分享,跨境电商独立站、外贸自建站和企业形象站,从新手到卓越。大数据体系→信誉构建→AI裂变运维,选品/收款/物流/SEO/流量/KOL网红公关/SNS营销/答疑/套路拆解。

